A good razor can reveal a lot
Web applications in the cloud
About the application
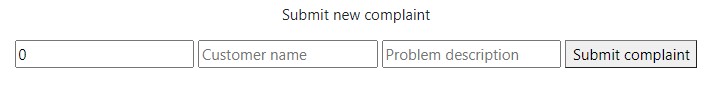
The application does exactly the same as the function from our last assignment, you can post new and view old complaints, but with a simple frontend. On the start page you can submit a new complaint, and when you go to the history tab you view all previously submitted complaints.
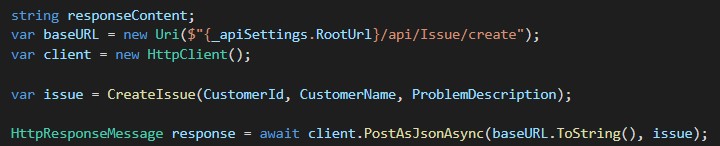
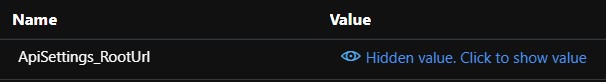
This is the code for submitting a new claim. The _appsettings.RootUrl is an Environmental Variable - it differs between running app locally and deployed to the cloud in some way! I’ve added it as an Application Setting in Azure.
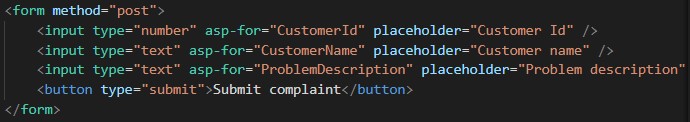
HTML

Code

Result

Application setting

I started with the ASP.NET Core Web App template to get the basic file structure. Most of the code structure is the same as in our Ludo 2 project where we also used Razor pages. I started out with getting my MongoDB connected with good help from Microsoft and this tutorial at DEV. At first I had some certificate issues - my app was built properly but complained about a certificate. Both the error message and Microsoft said to delete certificates and make a new one and restart VS. That did NOT work. Finally I found a blogpost to help me out.
How I got it to run everywhere
I have mostly relied on the provided tutorials in the assignment text. To publish the application straight to Azure App Services I used the Visual Studio Marketplace extenstion and simply followed it step by step.
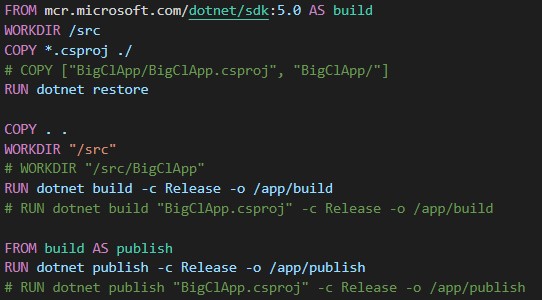
When I first created the application in Visual Studio I added support for Docker immediately, and VS made the Dockerfile for me. Experience told me there was going to be trouble, and I was just right. Auto-generated Dockerfile tends to cause some trouble when the .sln file is placed one level up from the Dockerfile. The changes I made are commented out in the picture.

After getting the Dockerfile to build properly, I just followed the Hildenco Software tutorial almost step by step to push my Dockerfile to Azure Container Registry. The Visual Studio Code took me almost all the way to running my application in App Service via Docker image. Colon is not a valid punctuation mark when deploying via Dockerfile, but someone at Stackoverflow figured it out!
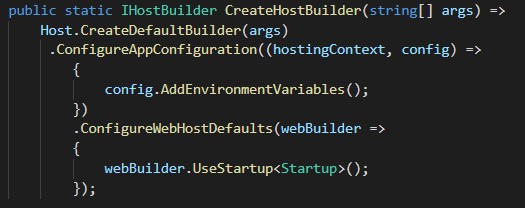
The deployments has not been the difficult thing this time, it has clearly been “everything else” around it. The MongoDB tutorials for example put their connection string in appsettings which is fine when you run the application locally, but when I pushed to GitHub and Azure I needed to figure out something else. My solution was to make it an Environmental Variable just like I later did with the base URL. I also had to add a few lines in Program.cs.

Cost calculation
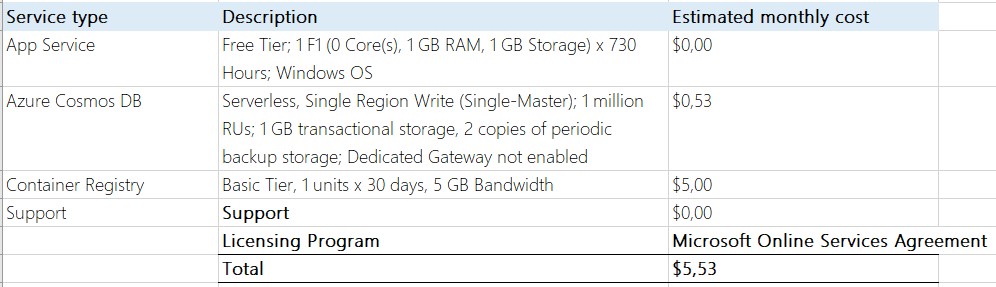
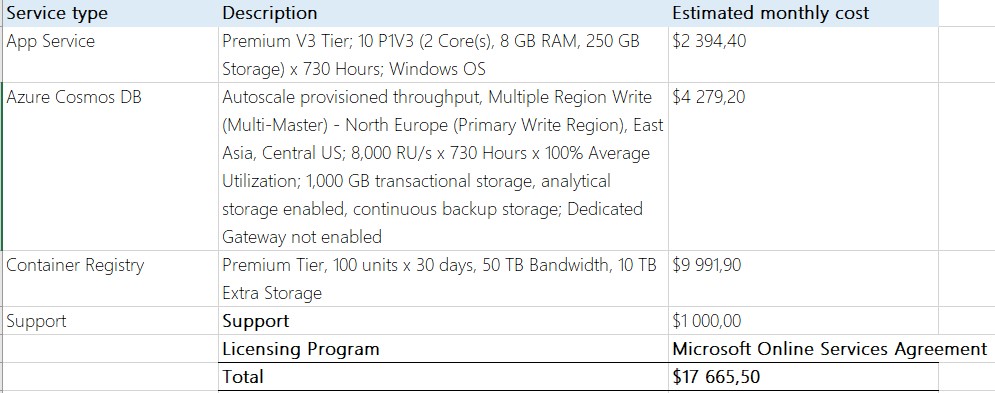
Just like the other day, I’m in the dark trying to figure out what is a lot and what is not, but here is another try on calculation comparasion!
Lowest, cheapest alternative on everything

Premium where available, multiple region, a lot of data and service for dummies

Upfront cost stays at zero. I might have gone through the roof with the container registry, but still it’s obvious that it’s not the app service that costs the big $$$
